Openmags
UX · Web Design · Art Direction
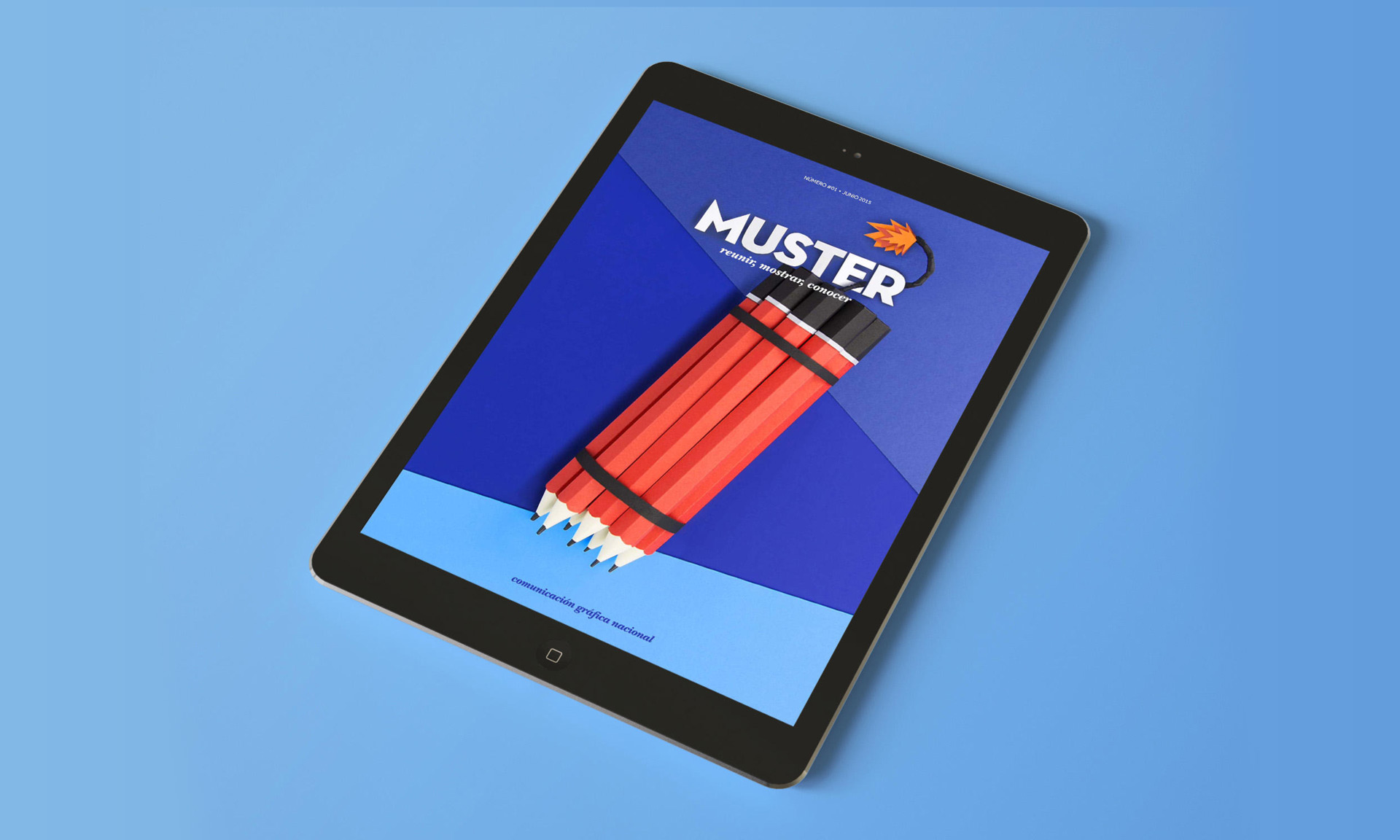
Openmags es una plataforma para crear publicaciones digitales de alta calidad con una aproximación user-centered y un potente CMS. Una especie de microsites pensados como revistas con especial foco en la interactividad y animación de contenidos.
— Proyecto desarrollado en la agencia Codigomedia – 2016.


_Análisis del proyecto
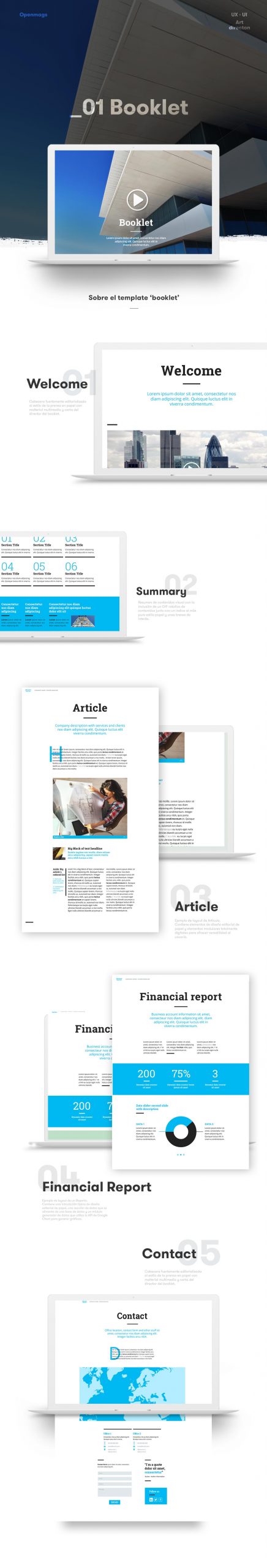
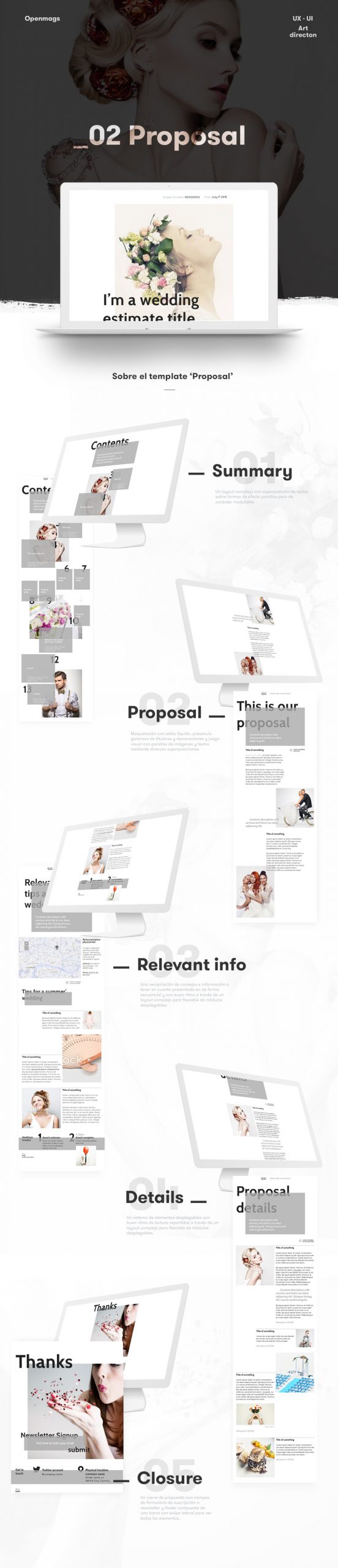
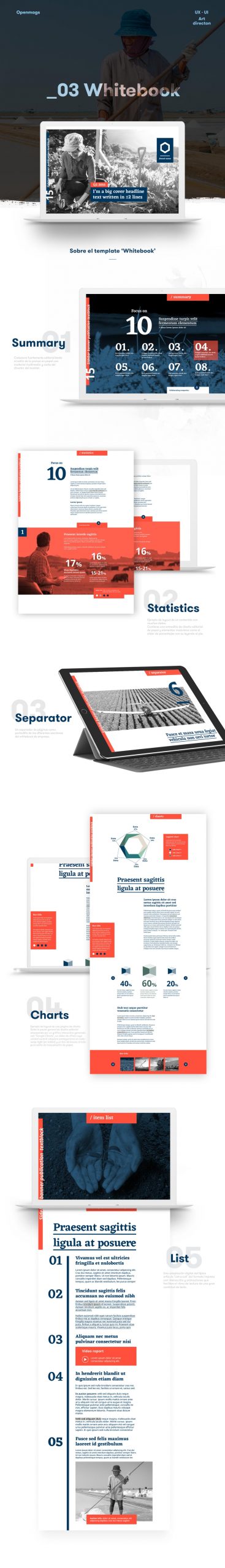
Tras estudiar el proyecto, detectamos que para producir un producto usable necesitaban conseguir una masa crítica de ‘templates’ que reflejaran el carácter de distintos perfiles de publicación dentro del universo híbrido-digital y asegurar una experiencia interactiva sólida. Además tanto plataforma como templates tenían que responder a las necesidades comunes de cualquier CMS, como la carga de contenido y edición por parte de un usuario final, pero que ofrecieran un valor añadido en diseño y ux respecto de alguno de los CMS más reconocidos.



_Diseño de la UX
Detectamos como core del proyecto el trasladar la metáfora de las publicaciones impresas a entornos digitales por lo que nos aproximamos al proyecto revisando en profundidad la composición de distintos textos y documentos, extrayendo, sistematizando y categorizando elementos comunes. Para trasladar todo el trabajo al producto, llevamos a cabo las siguiente acciones:
- Planteamos una interfaz modular, replicable y escalable.
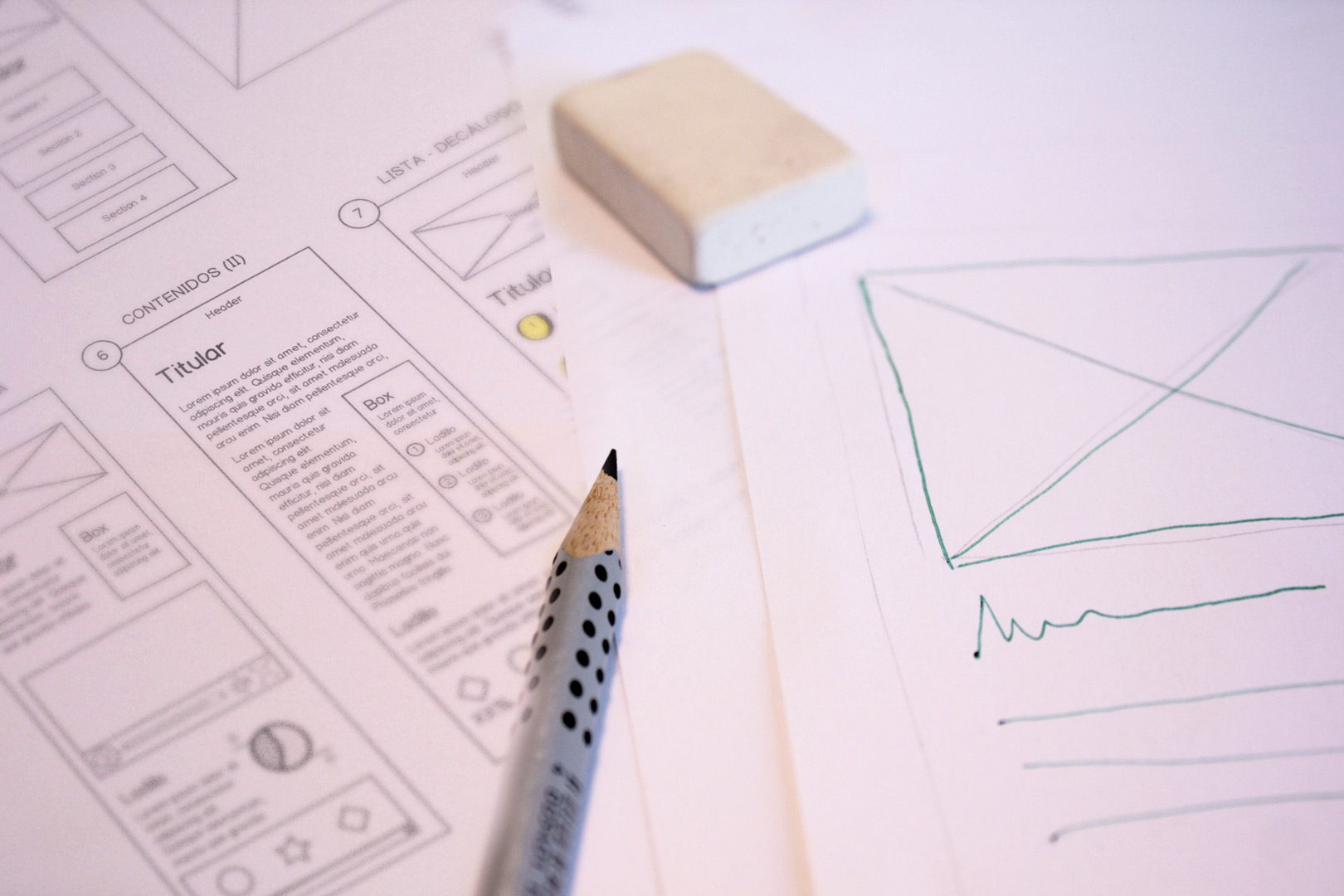
- Realizamos prototipados en baja fidelidad que reflejasen el perfil de contenidos y las principales funcionalidades de cada pantalla (una imitación del planillo típico de Print realizado con Balsamiq).
- Establecimos un UI Set para cada una de las publicaciones, que asegurara su coherencia interna y las hiciera, a la vez, reconocibles y distinguibles (No queríamos diluir la identidad de la plataforma).
- Definimos el universo visual de cada una de las publicaciones, asegurando diversidad de estilos.
- Planteamos un enfoque responsive con un aproach ‘tablet-first’, para mantenernos cerca de la metáfora «revista», utilizando un enfoque de features basado en progressive enhancement en la adaptación a vistas desktop y graceful degradation en la experiencia mobile.
- Optimizamos la aproximación gráfica para lograr una buena performance de cada template pero sin descuidar las microanimaciones como valor añadido.
- Sistematizamos el formateado en los archivos, facilitando la comunicación con el equipo de desarrollo (entregamos cada archivo debidamente documentado para trasladar la experiencia final y comportamientos de cada plantilla a los desarrolladores sin la necesidad física de contar la idea con lo que ellos eran nuestros primeros elementos de test).
- Estresamos los diseños para asegurar un planteamiento userproof.