Foster’s Hollywood
Design system
Role
Producto Digital
Fecha
Marzo 2018
Creación de un sistema de diseño para todo el ecosistema digital (web corporativa, e-commerce y app) de la marca de Fosters’ Hollywood
El reto
FH no utilizaba ninguna metodología de diseño concreta si no que creaba contenido a demanda así que nos propusimos resolver el problema hablando con los usuarios existentes, miembros del equipo y dirección y haciendo una auditoría integral de contenidos del sitio donde obtuvimos un bruto de más de 150 páginas estáticas html entre Website Corporativo y E-commerce y 300 pantallas de la app con una cantidad de módulos diferentes ilógico. A partir de aquí, realizamos una mapeado del conglomerado digital, identificamos elementos core y priorizamos la manera en que abordaríamos cada uno de los hitos/entregas del proyecto.
Investigación y toma de decisiones
Tras completar la fase de descubrimiento del problema, propusimos reconstruir toda la presencia digital de Foster’s Hollywood creando un sistema de diseño modular basado en Atomic Design (Brad Frost). Necesitábamos esquivar las habituales dificultades de desarrollo (por tiempos y lógica), necesitábamos simplificar y acelerar la creación de todos estos nuevos productos, aportando cohesividad y manteniendo el tono y valores de la marca siempre bajo control.
Fue todo un desafío explicar los beneficios de un sistema de diseño y obtener la aceptación de las partes interesadas que realmente necesitábamos hacer esto. El gran tamaño del proyecto era un factor en contra y la inversión inicial de tiempo / recursos tomaría tiempo para dar sus frutos.
Creación del MVP del sistema de diseño
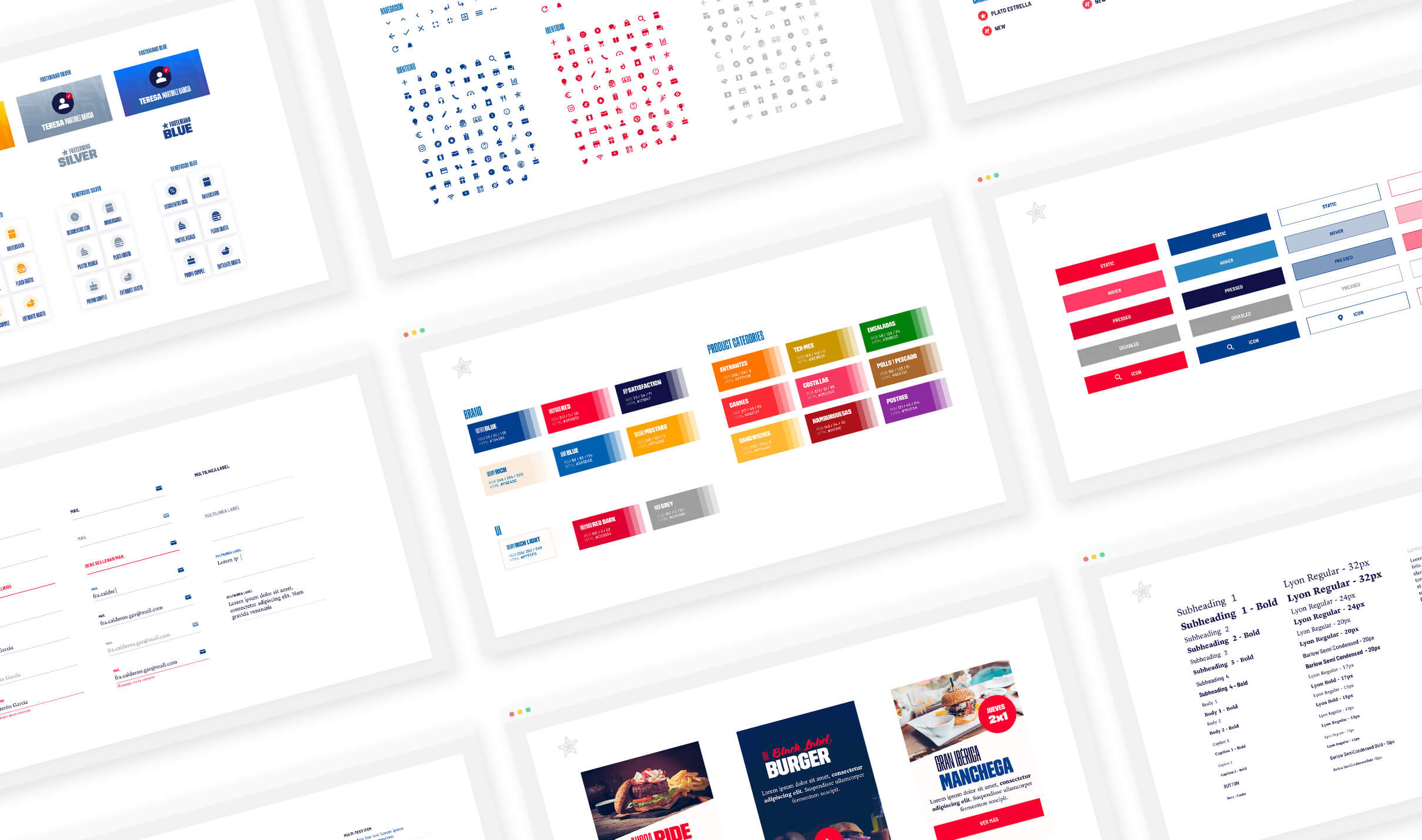
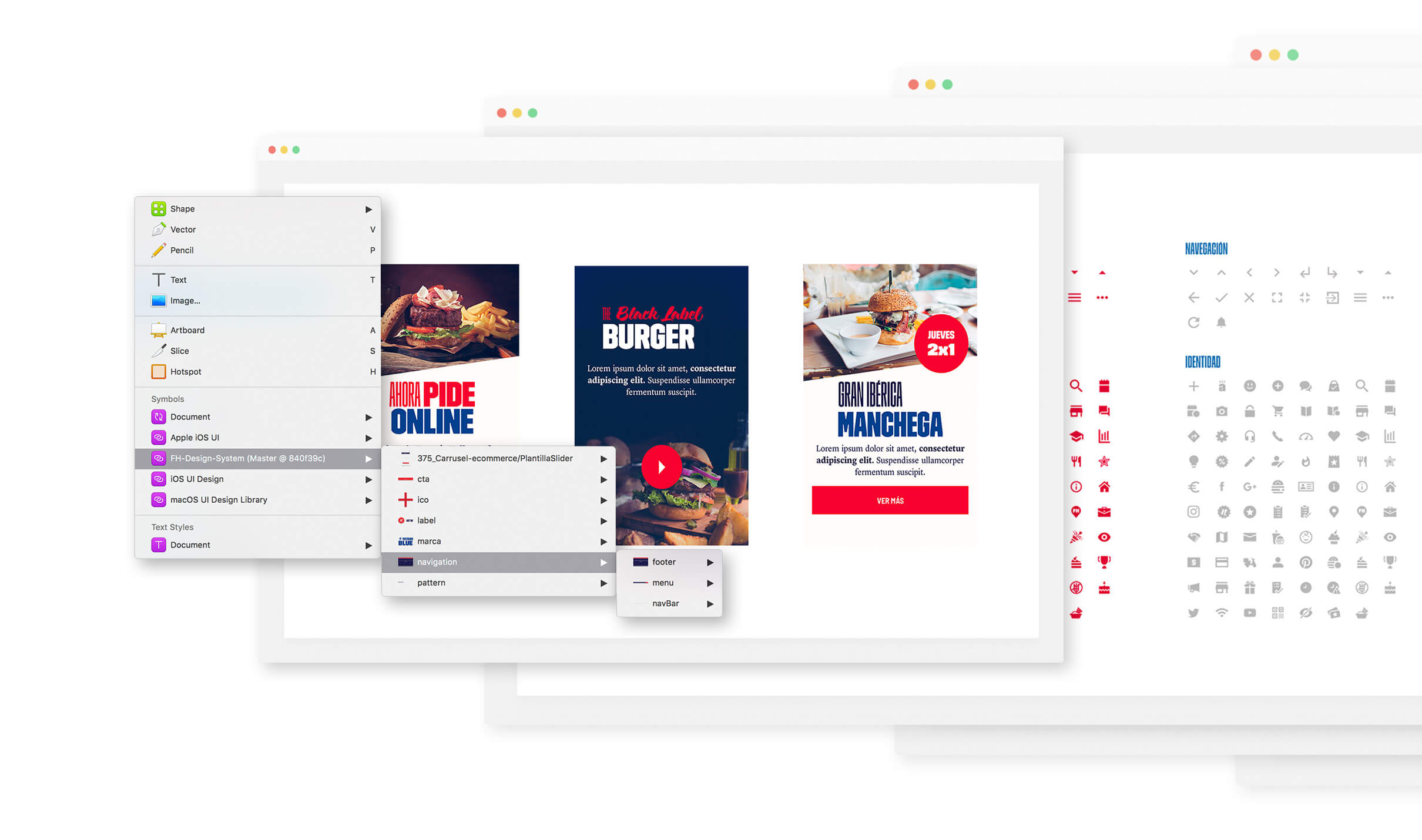
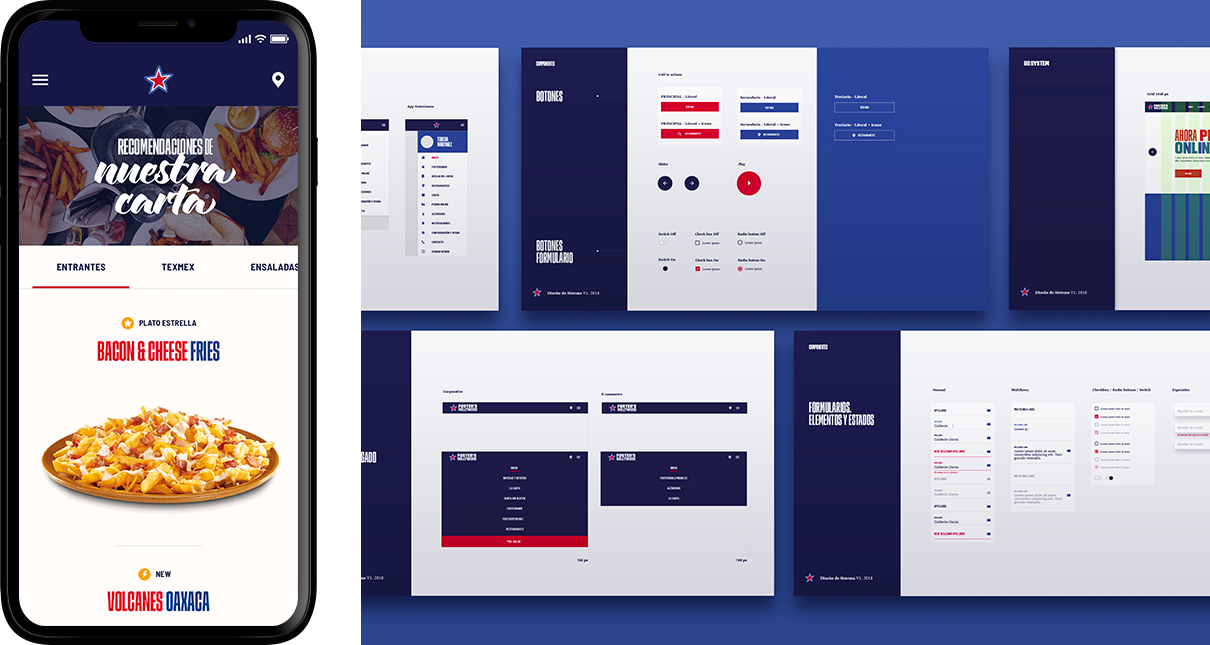
Desarrollamos una librería modular de componentes multidispositivo (cortes en 320, 765 y 1440 con la excepción de un corte a 1200 por las necesidades propias del menú) de comportamiento líquido adaptados a los guidelines de la marca.
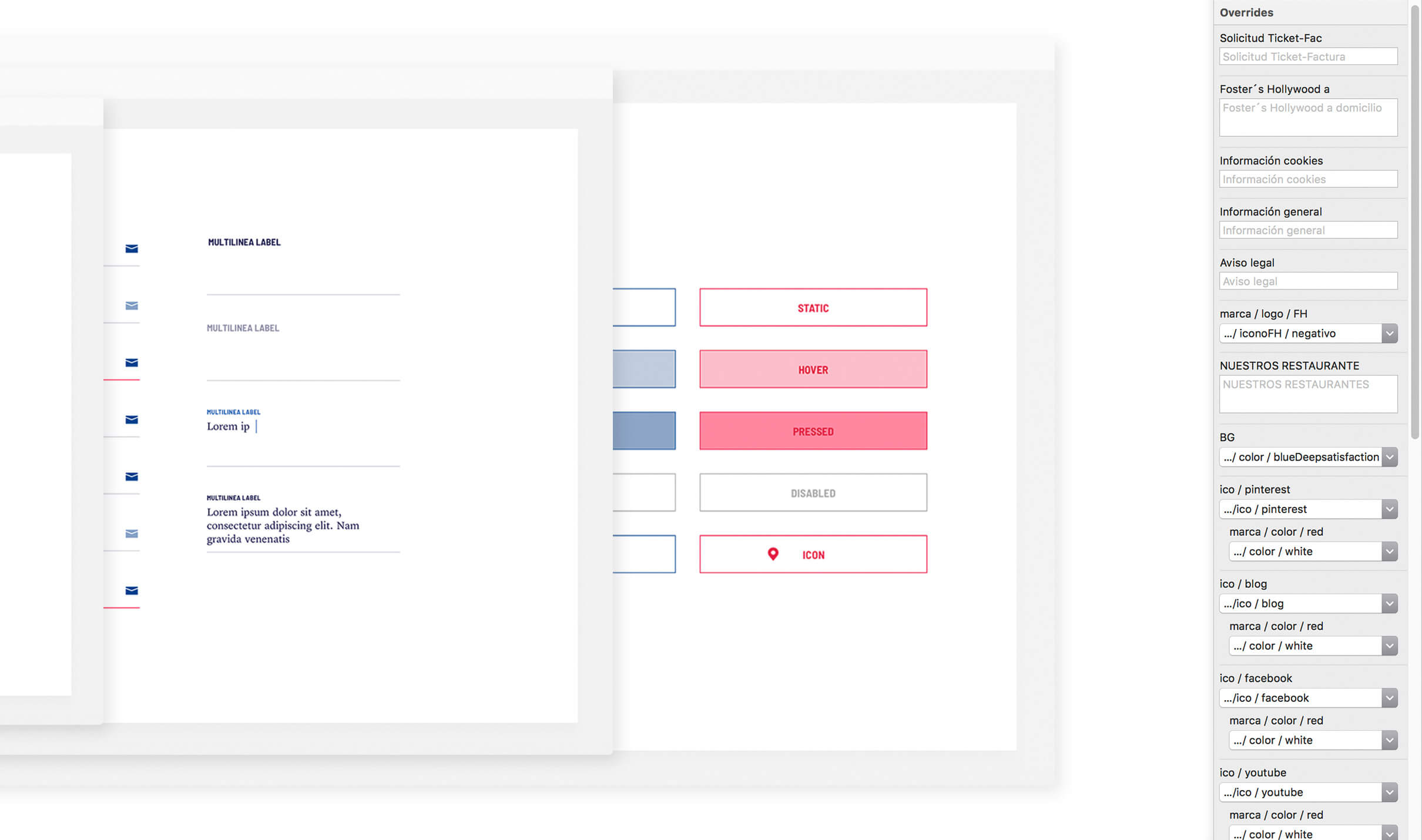
Comenzamos con los conceptos básicos, como la definición de nuestro grid, elección de tipografía para body-text (no podíamos utilizar la corporativa por problemas de legibilidad), colores corporativos (tuvimos que añadir colores UI además de los propios de marca), puntos de ruptura para cada dispositivo y las ratio keylines. Después profundizamos en detalles como la curva tipográfica, interlineas, kerning y combinaciones de tipografía además de elementos básicos de UI. Una vez que tuvimos los componentes básicos de nuestra interfaz, comenzamos a desarrollar componentes específicos de primera necesidad basados en las características individuales que necesitábamos (átomos, componentes y finalmente composiciones).
Una vez comprobamos que ese MVP core del sistema de diseño cubrió las necesidades existentes del producto, empezamos a trabajar en todo el grueso del scope del proyecto mediante sprints de dos semanas, con objetivos muy concretos. En ellos, enriquecíamos el sistema a la vez que desarrollábamos el producto de una manera coherente.

Consolidación del modelo
Con las primeras versiones del sistema listas, entramos de lleno en uno de los puntos de estrés del sistema: los titulares. Para implementar las características tan particulares de la identidad digital de FH, necesitábamos mantener el juego de tipografías ya que llegan a tener en primera instancia más de 7 estilos de Headings y 5 de tipo Display. Un juego así no facilitaba un desarrollo ágil de cada ‘feature’ de cada producto del proyecto así que tuvimos que hacer algo así como el ‘Graceful Degradation’ hacia una versión razonablemente lógica y visualmente atractiva.
Con un versión estable del sistema de diseño, profundizamos en cascada en el desarrollo del resto de componentes con características menos influyentes. Fue un desafío rediseñar simultáneamente las características principales del sistema y las páginas, al mismo tiempo que se crearon componentes modulares que tendrían que extenderse por todo el sitio.
Al final, conseguíamos ofrecer soluciones a los problemas existentes y, además, tener la visión para intentar cubrir posibles necesidades futuras de proyectos digitales, ayudando así a FH para poder seguir creciendo en el futuro.